Pour visualiser l'aperçu, en cliquant ici. [Exemple 4].
Dans l'exemple ci-dessus, si l'on fait abstraction du paramètre ABOVE, on devrait voir les mots "BONJOUR TOUT LE MONDE ! ! !" écrivent en noir puisqu'on écrit dans chaque couche
le mot à la même place (superposition exacte des mots) et que la couleur rouge est définie dans la seconde couche (donc dessous). Or, dans la couche B, on indique grâce à l'attribut
ABOVE que la couche A est dessus. Finalement, les mots "BONJOUR TOUT LE MONDE ! ! !" apparaissent en couleur rouge sur certains browsers.
Attention : sur certains navigateurs, l'attribut ABOVE ne fonctionne pas ...
Petite astuce : on peut remarquer dans cet exemple que si l'on décale un peu (1 ou 2 pixels) le texte rouge vers le haut et à gauche, on donne un effet d'ombrage au mot.
Nous verrons au cours de nos exemples, dans les événements JavaScript associés aux couches, que le Z-INDEX permet de réaliser facilement un système de fiches à onglets.
Les attributs BGCOLOR et BACKGROUND :
Ces attributs permettent de contrôler la couleur de la couche ou de mettre une image, en fond de façon tout à fait similaire à la balise <BODY>. Si ces attributs sont absents, la couche est transparente.
Les attributs WIDTH et HEIGHT :
Ils permettent de définir la largeur (WIDTH) et la hauteur (HEIGHT) de la couche. Dans le sens horizontal, il n'y a pas de coupure des mots. En conséquence, si un mot (ou une image) ne tient pas sur la largeur définie, cette largeur est automatiquement
étendue. De même, si l'objet ou le texte nécessite une hauteur plus grande que celle qui est définie, cette hauteur est étendue à la taille requise. On peut éviter ces ajustements automatiques à l'aide de l'attribut CLIP.

L'attribut CLIP :
Cet attribut permet de fixer la zone de visibilité de la couche, à l'aide des quatre coordonnées relatives à la couche indiquées dans l'ordre suivant : LEFT (ou X0), TOP (ou Y0), RIGHT (ou X1), BOTTOM (ou Y1). Ainsi,
dans la couche définie comme suit, on contraint le contenu de la couche à ne pas dépasser la largeur et la hauteur fixés :
<LAYER ID="SECONDE" LEFT="40" TOP="60" WIDTH="200" HEIGHT="280" CLIP="0, 0, 200, 280">
Toute information hors du champ de visibilité sera perdu ; il n'y a pas de déclenchement d'ascenceurs !

ATTENTION : Les valeurs sont séparées par des virgules. Si l'on ne met pas la chaîne entre guillemets (" "), il ne faut pas mettre d'espaces avant ou après les virgules.
L'attribut VISIBILITY :
C'est en jouant sur la valeur de cet attribut que l'on fait apparaître ou disparaître totalement une couche. Les valeurs peuvent être SHOW pour visible,
HIDDEN pour invisible, et INHERIT pour indiquer, dans le cas où des couches sont emboîtées, que la couche hérite de la visibilité de la couche mère.
L'attribut SRC :
Le contenu ou document contenu dans la couche peut être défini comme nous venons de le voir entre les balises <LAYER> et </LAYER>. On peut
aussi appeler un document HTML enregistré dans un fichier externe (un peu comme on appelle une image). La valeur attribuée à SRC est l'URL du document à inclure.
Le dynamisme des couches :
Jusqu'à présent, nous avons décrit précédemment, il n'y a pas de comportement dynamique de la page. Tout au plus saurait-on maintenant superposer des textes ou des images. La notion de mouvement, d'apparition ou de disparition d'un élément du décor sera possible car l'ensemble
des paramètres de la couche deviendra modifiable, et la page mise à jour en temps réel. Ainsi, on va pouvoir agir depuis un script sur la position du bloc (TOP et LEFT), sur ses dimensions (WIDTH et HEIGHT, sur sa couleur (BGCOLOR), sur sa partie visible (CLIP), sur sa visibilité (VISIBILITY),
sur l'empilage (Z-INDEX), etc.
Les propriétés des couches :
1°) - name reflète le nom de la couche spécifiée avec l'attribut ID. Cette propriété n'est pas modifiable.
2°) - left renvoie la position horizontale de la couche par rapport à la couche parente si plusieurs couches sont emboîtées ; s'il n'y a pas d'emboîtement, la position s'effectue par rapport à la page.
3°) - top renvoie la position verticale de la couche par rapport à la couche parente si plusieurs couches sont emboîtées ; s'il n'y a pas d'emboîtement, la position s'effectue par rapport à la page.
4°) - pageX renvoie la position horizontale de la couche par rapport à la page.
5°) - pageY renvoie la position verticale de la couche par rapport à la page.
6°) - zIndex donne la valeur d'empilement affectée à la couche, 0 si aucune affectation n'a été faite.
7°) - bgColor indique la couleur donnée à la couche et null si elle est transparente.
8°) - background.src done l'URL de l'image utilisée en fond.
9°) - clip.top donne la position verticale du début de la zone de visibilité par rapport à la couche. Si l'attribut clip n'a pas été utilisé, la valeur est 0.
10°) - clip.left donne la position horizontale du début de la zone de visibilité par rapport à la couche. Si l'attribut clip n'a pas été utilisé, la valeur est 0.
11°) - clip.right donne la position horizontale de la fin de la zone de visibilité par rapport à la couche. Si l'attribut clip n'a pas été utilisé, on obtient la valeur qui a été affectée automatiquement à la couche.
12°) - clip.bottom donne la position verticale de la fin de la zone de visibilité par rapport à la couche. Si l'attribut clip n'a pas été utilisé, on obtient la valeur qui a été affectée automatiquement à la couche.
13°) - clip.width donne la largeur de la zone de visibilité. Si l'attribut clip n'a pas été utilisé, on obtient la valeur qui a été affectée automatiquement à la couche.
14°) - clip.height donne la hauteur de la zone de visibilité. Si l'attribut clip n'a pas été utilisé, on obtient la valeur qui a été affectée automatiquement à la couche.
15°) - visibility renvoie inherit si la visibilité n'était pas spécifiée ; dans ce cas, il faut aller voir la visibilité du parent pour en déduire si la couche est
affichée ou non. Si l'attribut est défini dans la balise, visibility renvoie show ou hide selon le cas.
16°) - src donne l'URL du document dans le cas où le document dans la couche provient d'un fichier externe.
Le nommage des couches dans la hiérarchie JavaScript :
On référence une couche par le mot-clé LAYERS qui s'inscrit dans la hiérarchie des objets JavaScript. Ce mot-clé est indicé par le nom de la couche.
document.layers["nom_de_la_couche"]
document.layers["nom_de_la_couche"].layers["nom_de_la_couche"]
pour des couches imbriquées (couche définie à l'intérieur d'une autre couche).
La hiérarchie des objets dans les couches :
Un document contient une couche qui à son tour contient un document. Ainsi, si un formulaire est défini dans une couche, on accédera à un élément de ce formulaire par :
document.layer["nom_de_la_couche"].document.forms[n].elements[i] ...
On verra l'exemple, un peu plus loin de cette leçon.
Les méthodes des couches :
1°) - moveBy(dx,dy) provoque un déplacement relatif à la position courante.
Exemple : coucheP.moveBy(20,-20) emmène la couche 20 pixels plus à droite et 20 pixels plus haut.
2°) - moveTo(x,y) entraîne le déplacement de la couche à la nouvelle adresse graphique x,y.
3°) - moveToAbsolute(x,y) s'utilise dans le cas des couches emboîtées. En effet, la méthode moveTo provoque alors un déplacement par rapport aux coordonnées de la couche parente.
Si l'on veut provoquer un déplacement par rapport à la page du browser, on utilisera cette méthode. Attention : si l'adresse absolue n'est pas à l'intérieur de la couche parente, on perd la couche partiellement ou totalement !

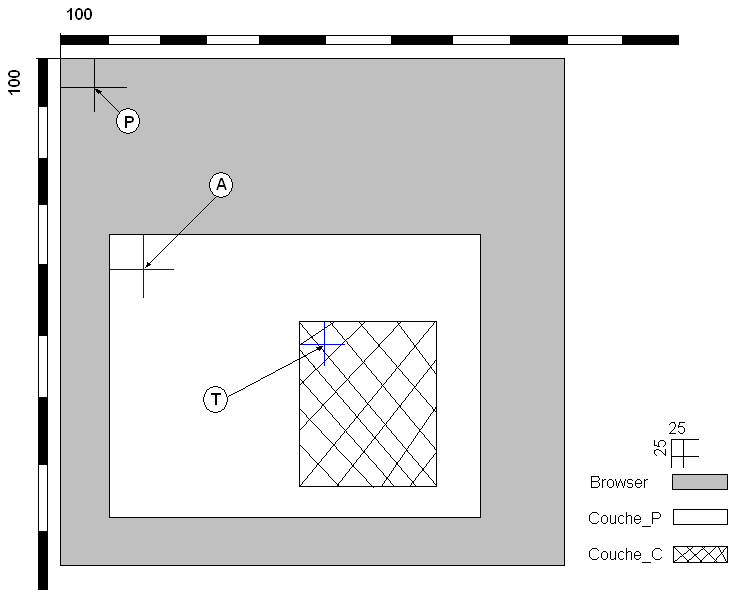
Dans la figure ci-dessus :
1°) - Couche_C.moveToAbsolute(25,25) place la Couche_C au point P ; on perd la visibilité de la Couche_C qui sort de la Couche_P son parent !
2°) - Couche_C.moveTo(25,25) place la Couche_C au point A.
3°) - Couche_C.moveBy(25,25) place la Couche_C au point T.
Le programme suivant permet de tester les différentes options de mouvement.
Exemple d'utilisation de texte LAYER et Mouvement en Escalier :
<HTML>
<HEAD>
<TITLE> Couches LAYER avec Mouvements en Escalier</TITLE>
<STYLE TYPE="text/css">
#couche_A { position: absolute; left: 120px; top: 120px; color: black; font-size: 18pt; }
#couche_B { position: absolute; left: 120px; top: 120px; color: blue; font-size: 18pt; }
#couche_C { position: absolute; left: 120px; top: 120px; color: green; font-size: 18pt; }
#couche_D { position: absolute; left: 120px; top: 120px; color: yellow; font-size: 18pt; }
#couche_P { position: absolute; left: 120px; top: 120px; color: brown; font-size: 18pt; }
</STYLE>
</HEAD>
<BODY>
<BR> <BR>
<FORM>
<input type="button" value="Couche A Rouge !" onClick="document.getElementById('couche_A').style.backgroundColor='red'">
<input type="button" value="Couche B Verte !" onClick="document.getElementById('couche_B').style.backgroundColor='green'">
<input type="button" value="Couche C Bleue !" onClick="document.getElementById('couche_C').style.backgroundColor='blue'">
<input type="button" value="Couche D Orange !" onClick="document.getElementById('couche_D').style.backgroundColor='orange'">
<input type="button" value="Couche P Noire !" onClick="document.getElementById('couche_P').style.backgroundColor='black'">
<input type="submit" value="Effacement !">
</FORM>
<layer id="couche_A">
<h1> Couche_A </h1>
<layer id="couche_B">
<h1> Couche_B </h1>
<layer id="couche_C">
<h1> Couche_C </h1>
<layer id="couche_D">
<h1> Couche_D </h1>
<layer id="couche_P">
<h1> Couche_P </h1>
</LAYER> </LAYER> </LAYER> </LAYER> </LAYER>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici. [Exemple 5].
On peut superposer les couches, voir l'exemple 6 de l'aperçu ci-dessous :
A noter : C'est les mêmes codes que ci-dessus concernant l'exemple 5 donc, on n'indiquera pas les codes CSS et HTML et enfin, vous pouvez néanmoins cliquer sur le bouton droit de votre souris afin d'ouvrir le menu contextuel et pointer sur "afficher code Source", afin de vous rendre compte du programme légèrement modifié.
Pour visualiser l'aperçu, en cliquant ici. [Exemple 6].
N.B. : Les exemples 5 et 6 fonctionnent correctement avec les browsers Chrome, Firefox, Opéra sauf sur certains Navigateurs, par exemple, Internet Explorer et autres, qu'on verra par la suite de nos leçons concernant le JavaScript, afin d'apporter des corrections à certains programmes
Nous allons indiquer certains paramètres des couches ci-après, afin de pouvoir insérer dans un programme futur selon nos besoins de chacun de nous tous !!
1°) - resizeBy(dx,dy) augmente ou diminue la taille de la couche selon que dx ou dy sont positifs ou négatifs. Exemple : coucheW.resizeBy(-10,20) diminue la largeur de 10 pixels et augmente la longueur de 20 pixels.
2°) - resizeTo(largeur, hauteur) définit une nouvelle taille absolue pour la couche.
3°) - moveAbove(couche) transfère la couche devant la couche spécifiée en argument. Exemple : coucheM.moveAbove(coucheA) empile la coucheM sur la coucheA.
4°) - moveBelow(couche) transfère la couche derrière la couche spécifiée en argument.
5°) - load(url,largeur) charge dans la couche un nouveau document dont l'URL est spécifiée dans le premier argument. Le second argument est obligatoire et contient la largeur
de la couche. Exemple : coucheP.load("/Nanterre/Le_Vesinet_Departemental.html",400).
Les événements liés aux couches :
Ces événements sont au nombre de cinq et sont programmés dans la balise <LAYER>. Mais bien sûr, tout événement programmé sur un autre objet (bouton, lien, ...) peut lancer un Script qui interviendra sur des composants d'une couche :
1°) - onFocus survient lorsqu'on clique dans la surface d'une couche.
2°) - onBlur survient lorsqu'on quitte la surface d'une couche, en cliquant ailleurs.
3°) - onMouseOver survient lorsque le curseur glisse sur la couche, sans qu'il soit nécessaire de cliquer.
4°) - onMouseOut survient lorsque le curseur quitte la couche.
5°) - onLoad survient lorsque la couche est chargée par un fichier externe, que la couche soit en mode visible ou non.
Nous allons maintenant étudier quelques exemples très simples permettant de comprendre comment animer du texte ou des zones de texte standard à l'aide d'événements. La
grande originalité est que maintenant, on intervient pas seulement sur des objets de formulaire ou sur des images, mais sur du texte ou sur des ensembles incluant tout ce qu'il est possible de mettre dans un document HTML.
Exemple de déplacement d'un texte :
Examinons un exemple simple animant un texte. Il fonctionne de la façon suivante : lorsque l'Internaute approche le pointeur de la souris sur des boutons ou images à votre guise, le texte défile. Celui-ci s'enfuit en glissant, selon une diagonale
vers le bas de l'écran ou vers le haut ou encore, soit à gauche, soit à droite du moniteur selon le sens de la position du pointeur de la souris. Le principe d'une telle animation repose sur l'événement onMouseOver programmé dans la couche contenant le texte. Chaque fois que le pointeur de la souris survole les boutons, une fonction, qui augmente les valeurs TOP et LEFT et déplace le texte, est appelée.
On peut remarquer qu'à l'événement onMouseOver sont associées deux instructions JavaScript, ce qui est parfaitement légal. La première instruction initialise deux variables globales (dx et dy), en fonction du déplacement du pointeur de la souris, la seconde instruction appelle la fonction qui va animer le texte (OnMouseOver).
Exemple d'utilisation de texte avec Mouvements de défilement :
<HTML>
<HEAD>
<TITLE> Couches avec Mouvements de Défilement </TITLE>
<Script language="JavaScript">
function deplace (dx,dy) {
document.getElementById('Deplacement_Text').style.top
= parseInt(document.getElementById('Deplacement_Text').style.top)+dy+'px';
document.getElementById('Deplacement_Text').style.left
= parseInt(document.getElementById('Deplacement_Text').style.left)+dx+'px';
}
</Script>
</HEAD>
<BODY>
<p> <font face="Arial" size="5" color="#800008"> <b> <center> Effleurer légèrement les boutons et le texte défile ! </b> </center> </font> </p>
<BR> <BR>
<input type="button" value="Déplacement Haut ! "OnMouseOver = "deplace (0,-50)">
<input type="button" value="Déplacement Bas ! "onMouseOver = "deplace (0,50)">
<input type="button" value="Déplacement Gauche ! "OnMouseOver= "deplace (-90,0)">
<input type="button" value="Déplacement Droit ! "OnMouseOver= "deplace (90,0)">
<div id="Deplacement_Text" style="position: absolute; left: 310px; top: 390px"> <H1> <font color="#004500"> Vous n'arriverez jamais à cliquer sur ce texte ! </font> </H1> </div>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici. [Exemple 7].
La fonction "deplace" est programmée ainsi : lorsque l'événement apparaît, les variables globales (dx et dy) seront égale à zéro si le pointeur de la souris reste dans la position initiale, ensuite, on entre dans la fonction "déplace". On incrémente les valeurs (dx et dy et on teste si cette valeur
est supérieure aux variables déjà programmées (voir le code ci-dessus). Si tel n'est pas le cas, on incrémente les marges (TOP et LEFT de la variable de 50 à - 90 pixels et de - 50 à 90 pixels, ceci ayant pour effet de déplacer d'autant le texte vers le bas ou vers le haut, ou encore de la gauche vers la droite. On réalise donc ainsi un glissement progressif de 50 à - 90 pixels dans le cas de cet exemple.
Exemple sur l'empilement des couches :
Cet exemple montre comment réaliser un système de fiches à onglets. En cliquant sur l'onglet, la fiche passe au premier plan.
Exemple d'utilisation de Fiches à Onglets :
<HTML>
<HEAD>
<TITLE> Fiches à Onglets </TITLE>
<STYLE TYPE="text/css">
* { margin: 0; }
html { font: 14px / 20px Arial, sans-serif }
div { opacity: 0.8; position: absolute }
#div1 { opacity: 0.8; top: 80px; left: 100px; width: 200px; height: 280px; border: 1px dashed #696; padding: 20px; background-color: #99FFFF; }
#div2 { opacity: 0.8; top: 80px; left: 342px; width: 200px; height: 280px; border: 1px dashed #696; padding: 20px; background-color: #cfc }
#div3 { opacity: 0.8; top: 80px; left: 584px; width: 200px; height: 280px; border: 1px dashed #900; padding: 20px 20px 20px; background-color: #fdd }
#div4 { opacity: 0.8; top: 80px; left: 825px; width: 200px; height: 280px; border: 1px dashed #900; padding: 20px 20px 20px; background-color: #FFFF66 }
#div5 { opacity: 0.8; top: 20px; left: 100px; width: 925px; height: 20px; border: 1px dashed #900; padding: 20px 20px 20px; background-color: #FFDDFF }
body { background-color:#E6E6E6 ; color:#000000 }
.onglet {border:solid 1px black ; padding: 7px 7px 7px 13px; margin: 15px 15px 0px 15px }
a.onglet { background-color:#FFE6CE ; text-decoration: none }
</STYLE>
</HEAD>
<BODY LINK="#800008" ALINK="#00FF00" VLINK="#005500">
<div id="div1">
<center> <h1> <a class="onglet" href="Fiche_1.html">Fiche 1</a> </h1> </center>
<BR>
<p align="justify"> <font face="Arial" size="3" color="#000000"> Ceci est la fiche 1, elle pourrait contenir une image ! </font> </p> <BR> <BR>
<p align="center"> <img boder="0" src="images/Enfant_4.jpg" width="120" height"120" </p>
</div>
<div id="div2">
<center> <h1> <a class="onglet" href="Fiche_2.html">Fiche 2</a> </h1> </center>
<BR>
<p align="justify"> <font face="Arial" size="3" color="#000000"> Ceci est la fiche 2, on pourrait mettre un cours électronique ! </font> </p> <BR>
<p align="justify"> <font face="Arial" size="3" color="#000000"> Pour obtenir une inductance élevée, il faut que le noyau soit fermé sur lui-même de façon que l'ensemble des lignes d'induction soit contenu dans le noyau. </font> </p>
</div>
<div id="div3">
<center> <h1> <a class="onglet" href="Fiche_3.html">Fiche 3</a> </h1> </center>
<BR>
<p align="justify"> <font face="Arial" size="3" color="#000000"> Ceci est la fiche 3, on pourrait mettre un cours informatique ! </font> </p> <BR>
<p align="justify"> <font face="Arial" size="3" color="#000000"> Ils permettent de définir la largeur (WIDTH) et la hauteur (HEIGHT) de la couche. </font> </p> <BR>
<p align="justify"> <font face="Arial" size="3" color="#000000"> Dans le sens horizontal, il n'y a pas de coupure des mots. </font> </p>
</div>
<div id="div4">
<center> <h1> <a class="onglet" href="Fiche_4.html">Fiche 4</a> </h1> </center>
<BR>
<p align="justify"> <font face="Arial" size="3" color="#000000"> Et enfin, ceci est la fiche 4, on pourrait mettre un cours de physique ! </font> </p> <BR>
<p align="justify"> <font face="Arial" size="3" color="#000000"> Certaines de ces unités vous sont certainement familières telles que le mètre ou le kilogramme ; d'autres probablement vous seront inconnues car elles sont utilisées ici pour la première fois. </font> </p>
</div>
<div id="div5">
<h1> <center> Aperçu - <a href="Les_Positionnements_Dynamiques.html">retour</a> </h1> </center>
</div>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici. [Exemple 8].
Cette application fonctionne de la manière suivante : on crée quatre premières couches et quatre premiers styles de feuilles de classe superposables aux couches pour constituer les onglets. Ces quatres couches positionnées sans recouvrement
seront toujours visibles et nous avons pas mis un événement de type OnFocus que l'on verra plus tard au cours de nos leçons. Ces quatres premières couches, ont les couleurs suivantes : couleur bleue claire, verte claire, rose claire et enfin, couleur jaune claire ; concernant les feuilles de classe, appartiennent aux onglets comme vous le verrez dans l'aperçu de l'exemple 8.
Les quatre couches suivantes, représentant les fiches, sont ajustées sous ces couches d'onglets. On aurait pu programmer cette application de façon moins concise mais plus compréhensible : sur les événements par exemple onFocus, on aurait appelé un script affectant par exemple la valeur 1 sur le z-index de la fiche correspondante et 0 sur les autres.
Il est à noter que l'on ne peut pas intervenir sur les propriétés above et below qui ne sont accessibles qu'en lecture.
Enfin, remarquez bien qu'un style de paragraphe est appliqué sur le contenu de la fiche afin de "décoller" le texte du bord de chaque fiche. En haut de chaque style de fiche également, vous verrez les onglets fiche 1, fiche 2, fiche 3 et fiche 4 que vous pouver cliquer sur ces derniers qui permettront de charger les pages HTML correspondantes aux fiches.
A noter : Pour bien comprendre cette expérience, il suffit de recopier les codes en faisant comme suit : "copier / coller" puis de les enregistrer dans un bloc note sous un nom par exemple "Essai.html", ne pas oublier le point (.) puis HTML, le tout en minuscule.
Nous vous rappelâmes qu'il ne faut pas confondre une feuille de style de type Couches avec une feuille de style de type Classe. Cependant, pour activer les onglets de chaque page HTML, nous mettons à votre disposition les paramètres suivants : <span class="onglet" href="Fiche_1.html">Fiche 1</span>, ce dernier, l'onglet est actif, tandis que le second ne sera pas actif ou inactif : <a class="onglet" href="Fiche_2.html">Fiche 2</a>.
Exemple sur les méthodes :
Cet exemple propose simplement de diminuer ou d'agrandir la taille du texte relativement simple dans cinq feuilles de style de type couche ...
Exemple d'utilisation pour diminuer ou d'augmenter la taille du texte ou chiffres :
<HTML>
<HEAD>
<TITLE> Diminuer ou Agrandir la taille du texte </TITLE>
<STYLE TYPE="text/css">
* { margin: 0; }
html { font: 14px / 20px Arial, sans-serif }
div { opacity: 1; position: absolute }
#div1 { opacity: 1; top: 250px; left: 410px; width: 18px; height: 18px; border: 1px dashed #696; padding: 15px; color: #FFFFFF; background-color: #000000; }
#div2 { opacity: 1; top: 250px; left: 460px; width: 18px; height: 18px; border: 1px dashed #696; padding: 15px; color: #FFFFFF; background-color: #FF0000; }
#div3 { opacity: 1; top: 250px; left: 510px; width: 18px; height: 18px; border: 1px dashed #696; padding: 15px; color: #FFFFFF; background-color: #000000; }
#div4 { opacity: 1; top: 250px; left: 560px; width: 18px; height: 18px; border: 1px dashed #696; padding: 15px; color: #FFFFFF; background-color: #FF0000; }
#div5 { opacity: 1; top: 250px; left: 610px; width: 18px; height: 18px; border: 1px dashed #696; padding: 15px; color: #FFFFFF; background-color: #000000; }
body { background-color: #E6E6E6 }
</STYLE>
<Script language="JavaScript" type="text/javascript">
var taille;
taille = 1;
function changerTaille(modif) {
taille = taille + modif; document.getElementsByTagName("body")[0].style.fontSize = taille + "em"; }
</Script>
</HEAD>
<BODY>
<CENTER> <BR> <BR> <BR>
<input type="button" value="Diminuer Taille" onClick="changerTaille(-0.1); return false;">
<input type="button" value="Agrandir Taille" onClick="changerTaille(0.1); return false;">
</CENTER>
<DIV id="div1" <font face="Arial"> <h2> 1 </h2> </DIV>
<DIV id="div2" <font face="Arial"> <h2> 2 </h2> </DIV>
<DIV id="div3" <font face="Arial"> <h2> 3 </h2> </DIV>
<DIV id="div4" <font face="Arial"> <h2> 4 </h2> </DIV>
<DIV id="div5" <font face="Arial"> <h2> 5 </h2> </DIV>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici. [Exemple 9].
La feuille de style interne concernant les codes en css (couleur rouge foncée), on peut le mettre dans un fichier séparé du code HTML sous un nom quelconque, à votre guise, par exemple, "essai.css" y compris le Script de couleur verte foncée, par exemple, essai.js.
Et enfin, pour rappeler la feuille de style externe, il suffit de mettre dans la page HTML, le code ci-après : <LINK REL="stylesheet" TYPE="text/css" HREF="essai.css"> ; le nom essai.css est le nom de la feuille de style. Vous pouvez également rappeler le Script comme ci-après : <SCRIPT LANGUAGE="JavaScript" SRC="essai.js"> </SCRIPT> ; le nom "essai.js" est le nom de la feuille de Script, dans cet exemple, "essai.js".
Exemple d'interface utilisant les couches :
En dehors des quelques exemples simples que nous venons de donner, on trouve sur l'Internet de nombreux sites de démonstration de cette technologie.
Souvent, on illustre l'intérêt de cette technique avec des jeux ou des animations. La possibilité de jouer sur la visibilité ou sur la disposition d'un ensemble d'objets composant un écran est très intéressante au niveau
de l'ergonomie à donner à une interface de saisie. Dans l'exemple suivant, qui décrit une partie de réservation de type TGV, le bouton de réservation du repas n'apparaît que si l'on sélectionne la première classe.
L'interface est ainsi allégée, elle s'adapte aux options prises par le lecteur sans pour autant nécessiter une requête vers le serveur.
Exemple d'utilisation pour faire apparaître ou disparaître un bouton quelconque :
<HTML>
<HEAD>
<TITLE> Faire Apparaître ou disparaître un bouton </TITLE>
<STYLE TYPE="text/css">
* { margin: 0; }
html { font: 14px / 20px Arial, sans-serif }
div { opacity: 1; position: absolute }
#div1 { opacity: 1; top: 250px; left: 271px; width: 128px; height: 18px; border: 1px dashed #696; padding: 15px; color: #FFFFFF; background-color: #000000; }
#div2 { opacity: 1; top: 250px; left: 431px; width: 128x; height: 18px; border: 1px dashed #696; padding: 15px; color: #FFFFFF; background-color: #FF0000; }
#div3 { opacity: 1; top: 250px; left: 583px; width: 145px; height: 18px; border: 1px dashed #696; padding: 15px; color: #FFFFFF; background-color: #000000; }
#div4 { opacity: 1; top: 100px; left: 100px; width: 980px; height: 40px; border: 1px dashed #900; padding: 20px 20px 20px; background-color: #FFDDFF }
body { background-color: #E6E6E6 }
</STYLE>
<BR> <BR> <BR>
<Script language="JavaScript">
function OUI() { document.getElementById("Reservation").style.visibility = "visible" }
function NON() { document.getElementById("Reservation").style.visibility = "hidden" }
</Script>
</HEAD>
<BODY>
<DIV ID="div4"> <p align="justify"> <font face="Arial" size="4"> Lorsqu'on clique sur le bouton "Première classe", on fait apparaître le bouton "Réservation repas". Si l'on clique ensuite sur la "Seconde classe", on fait disparaître ce bouton ! </font> </p>
<form method="post" action="">
<table>
<tr> <td>
<DIV ID="div1"> <input type="radio" name="Repas" value="oui" onClick="OUI();"> Première Classe </DIV>
<DIV ID="div2"> <input type="radio" checked name="Repas" value="non" onClick="NON();"> Seconde Classe </DIV>
</td> </tr>
<tr ID="Reservation" style="visibility: hidden;">
<td>
<DIV ID="div3"> <input type="checkbox"> Réservation Repas </DIV>
</td> </tr>
</table>
</form>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici. [Exemple 10].
Couleurs et unités :
Dans cette leçon, nous avons utilisé les couleurs, en les nommant plutôt qu'en indiquant la valeur des composantes RGB. En effet, depuis HTML, il est possible d'utiliser les couleurs définies dans la palette Windows VGA (Vidéo Graphique Analogique), soit : aqua, black, fuchsia, gray, green, lime,
marroon, navy, olive, purple, silver, red, teal, white, yellow.
Sans indication spéciale, les unités sont le pixel (symbol px) ou encore le point (symbole pt). On peut aussi donner des unités relatives à la taille de la fonte en cours. Ainsi, tags.P.marginLeft="2em" provoquera un espace à gauche égal à deux fois la hauteur de l'élément fonte.
Nous résumons cette dixième leçon ci-après :
On définit une couche par son nom et par son positionnement dans la page, adresse graphique du coin en haut et à gauche : TOP et LEFT
En mode CSS, la couche est définie à l'intérieur des balises de style <STYLE> et </STYLE>. Son nom est précédé du caractère #.
La couche peut être positionnée en absolu ABSOLUTE (adressage graphique dans la page) ou en relatif RELATIVE (adresse graphique par rapport au dernier élément défini dans le document
hors couche). Le contenu de la couche est codé entre les balises <SPAN ID=nom_de_la_couche> et </SPAN>.
En mode JavaScript, les balises <LAYER> pour positionnement absolu et <ILAYER> pour positionnement relatif permettent à la fois de définir la couche et d'en coder le contenu jusqu'à la balise de fin </LAYER.
En plus d'ID, TOP et LEFT, la balise <LAYER> admet les atibuts suivants : (selon les navigateurs).
- BGCOLOR pour la couleur de font de la couche,
- BACKGROUND pour mettre une image en fond,
- WHIDTH et HEIGHT pour régler la largeur et la hauteur de la couche (en pixels),
- CLIP pour régler la zone de visibilité de la couche (en pixels),
- VISIBILITY pour faire disparaître la couche (VISIBILITY=HIDDEN), la montrer (VISIBILITY=SHOW), ou dans le cas de couches imbriquées, pour prendre la visibilité de la couche dans laquelle cette couche
est elle-même définie (VISIBILITY=INHERIT),
- SRC pour permettre d'aller chercher à l'URL qu'il définit un fichier contenant le codage du contenu de la couche (SRC=URL).
Propriétés des couches :
- NAME renvoie le nom de la couche,
- LEFT et TOP renvoient l'adresse graphique de la couche relativement aux couches parentes en cas d'imbrications de couches.
- pageX et pageY renvoient toujours l'adresse graphique de la couche dans la page.
- zIndex renvoie la valeur d'empilement.
- bgColor renvoie la couleur du fond.
- BACKGROUND.SRC renvoie l'URL de l'image mise en fond.
- CLIP.WIDTH et CLIP.HEIGHT renvoient les dimensions de la zone de visibilité de la couche.
- CLIP.TOP, CLIP.LEFT, CLIP.RIGHT et CLIP.BOTTOM renvoient les adresses graphiques de la zone de visibilité.
- VISIBILTY renvoie l'information concernant l'affichage de la couche.
- SRC renvoie l'URL du document contenu dans la couche si cette dernière utilise un fichier externe.
Méthodes des couches :
- moveBy (dx,dy) déplacement relatif,
- moveTo (x,y) déplacement absolu par rapport à la couche,
- moveToAbsolute déplacement absolu par rapport à la page,
- resizeBy (dx,dy) augmentation ou diminution de la taille de la couche,
- resizeTo(largeur, hauteur) redéfinition de la taille de la couche,
- moveAbove(couche) placement de la couche devant la couche définie en argument,
- moveBelow(couche) placement de la couche derrière la couche définie en argument,
- load(url,largeur) chargement du document dont l'URL est spécifiée dans la couche dont la largeur est obligatoirement précisée.
Les événements des couches :
- onFocus apparaît lorsqu'on clique sur la couche.
- OnBlur apparaît lorsqu'on quitte une couche en cliquant en dehors.
- onMouseOver apparaît lorsque la souris survole la couche.
- onMouseOut apparaît lorsque la souris quitte la surface de la couche.
- onLoad apparaît lorsqu'un fichier est chargé dans une couche.
Fin de cette dixième leçon, la prochaine sera consacrée aux Images cliquables concernant le langage HTML.



 Leçons suivantes
Leçons suivantes Leçons précédentes
Leçons précédentes Bas de page
Bas de page