- L'opération suivante consiste à proposer la carte cliquable dans la page HTML. La syntaxe générale sera la suivante :
<A HREF="cgi-bin/imagemap/nom_symbolique">
<IMG SRC="URL_image.gif" ISMAP>
</A>
L'attribut ISMAP indique au browser qu'il est en présence d'une carte cliquable et qu'il faudra qu'il relève les coordonnées du point cliqué.
Appliqué à notre exemple, cela donnera :
<A HREF="/cgi-bin/imagemap/troisCliquables">
<IMG SRC="fond.gif" ISMAP>
</A>
- La dernière opération consiste à tester l'image en cliquant sur chacune des zones prédéfinies, y compris sur la zone par défaut, pour vérifier le bon fonctionnement de l'ensemble.
Comment fonctionne une carte cliquable ?
A la demande du browser, le serveur envoie l'image cliquable. L'Internaute clique sur une zone de l'image ; grâce à l'attribut ISMAP, le browser récupère les coordonnées de l'image, puis
déclenche l'accès vers l'URL cgi_bin/imagemap en passsant les paramètres suivants : le nom symbolique du fichier xxx.map les coordonnées X et Y du point cliqué. Le programme imagemap ouvre le fichier imagemap.conf et
retrouve l'adresse réelle du fichier xxx.map qu'il va ouvrir. Il compare le couple X,Y avec les différentes zones définies dans ce fichier et détecte ainsi l'URL demandée. Il effectue alors la connexion vers cette URL.
Méthode N° 2 - usemap :
La réalisation de ce type de carte est beaucoup plus aisée, car tout est inclus, dans la page HTML et il n'est pas nécessaire de disposer d'un programme spécial sur le serveur. Une carte cliquable réalisée avec cette méthode
peut être testée avec un simple browser, hors de l'environnement d'un serveur.
Dans la première méthode, c'est le serveur qui a la charge de détecter, à partir des coordonnées du point saisi, l'URL à connecter.
Avec cette seconde méthode, lorsque le client a reçu la page HTML, il traitera entièrement la détection du point saisi, puis il effectuera la connexion vers l'URL détectée. Outre la simplification de programmation, ce second mode
est beaucoup plus efficace puisqu'il minimise les accès sur le réseau.
L'image est définie avec la balise <IMG> à laquelle est associé l'attribut USEMAP. Cet attribut permet de référencer un "sous-programme HTML" décrivant les zones cliquables et leurs URL associées.
La syntaxe d'appel sera donc :
<IMG SRC="image.gif" USEMAP="nom">
Le code de description de la carte se situe entre les balises <MAP NAME="nom"> et </MAP>
Entre ces deux balises, on dispose les balises <AREA SHAPE="figure" HREF="url" COORD="X0,Y0, X1,Y1, . . ."> pour décrire les zones cliquables.
Figure peut prendre les valeurs RECT, POLY ou CIRCLE ; les coordonnées sont décrites comme dans la figure 1 ci-dessus.
Il est possible de remplacer l'attribut HREF par NOHREF pour une zone neutre de l'image.
Exemple d'utilisation d'une carte cliquable :
<HTML>
<HEAD>
<TITLE> Image cliquable (usemap) </TITLE>
</HEAD>
<BODY>
<CENTER> <H3> Vous pouvez cliquer sur les inscriptions "Batterie" et "AMR", car c'est une carte cliquable en deux endroits (URL) ! </H3>
<img src="images/Carte_Mere_Cliquable.gif" usemap="#boutons" border="0"> </CENTER>
<map name="boutons">
<area shape="rect" href="http://www.electronique-et-informatique.fr/" TITLE="Cliquez ici" coords="300,100,340,220">
<area shape="rect" href="http://electronique-et-informatique.fr/sommaire_electronique_fondamentale.html" TITLE="Cliquez ici" coords="250,50,155,77">
</map>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici. [Exemple 1].
JavaScript et les images cliquables :
L'apport de JavaScript sur les images cliquables est essentiellement visuel. Dans une image cliquable classique, l'illustration une foie affichée à l'écran reste statique. En utilisant un Script Java, on pourra modifier dynamiquement, au passage de la souris, la portion de l'image correspondante à la zone sensible délimitée par la balise <area>.
Les événements de la balise <AREA>
Les deux événements de la balise <AREA> sont les suivants :
apparaît lorsque la souris entre dans le champ.
apparaît lorsque la souris sort du champ.
Ces deux événements sont insérés dans la balise <AREA> de la même façon que n'importe quel attribut, la valeur de l'attribut étant le nom de la fonction,
avec entre parenthèses, la liste des paramètres passés à la fonction.
<AREA SHAPE="rect" coords="0,0,50,50" onMouseOver="affiche(1)" onMouseOut="affiche(0)" HREF="cible.html">
Lorsque le pointeur de la souris entre (onMouseOver) dans l'espace de coordonnées (0,0,50,50) de l'image, on effectue la fonction "affiche", qui reçoit alors la valeur 1 en paramètre d'entrée.
De la même manière, lorsque le pointeur de la souris quitte (onMouseOut) cet espace, on effectue la même fonction "affiche", qui reçoit maintenant la valeur 0 en paramètre d'entrée. Bien sûr, il aurait été tout à fait possible d'appeler des fonctions différentes pour chacun des événements.
Rappels sur l'objet image :
Voir nos leçons JavaScript la fonction Image() que l'on verra par la suite et que nous avons programmé à cet effet.
Pour l'instant, avant d'étudier comment modifier l'aspect de l'image, en fonction des mouvements du pointeur de la souris, rappelons quelques concepts sur les images :
- Les images qui apparaissent dans le browser sont des objets au sens JavaScript ayant un certain nombre de propriétés (hauteur, largeur, adresse du fichier contenant l'image, nom, etc.).
- Pour créer une entité capable de recevoir le contenu d'un fichier graphique, il existe une fonction JavaScript de construction d'un objet image : new Image(). Une des propriétés de l'objet image, SRC, permet de spécifier l'URL du fichier graphique
qui sera chargé dans cet objet image. On peut ainsi expliquer le code suivant :
menu1 = new Image();
menu.src ="zone1.gif"
La première ligne n'a d'autre effet que de créer un objet image vide dont le nom est "menu1".
La seconde instruction permet de précharger cet objet avec une image réelle "zone1.gif". Cela a pour résultat de charger dans le cache du browser une image dont le nom est "menu1" ; à ce moment-là, aucun affichage
n'est réalisé. Simplement, à la fin du chargement de la page (code HTML et code JavaScript), une image est disponible dans le cache (mémoire) sans accès vers le serveur pour pouvoir l'afficher.
- Il est possible de référencer les images affichées sur une page comme un tableau. Ainsi, si une page comporte trois images, on peut les référencer en partant du haut de la page par :
document.images[0] document.images[1] document.images[2]
A noter : Cache signifie un ensemble de mémorisation (mémoire RAM et disque) géré par le browser et permettant de stocker temporairement les dernières pages accédées.
Réalisation d'une carte cliquable animée :
Nous allons étudier comment utiliser les événements onMouseOver et onMouseOut pour faire changer l'image lors du passage du pointeur de la souris. Le problème peut se décomposer en plusieurs étapes :
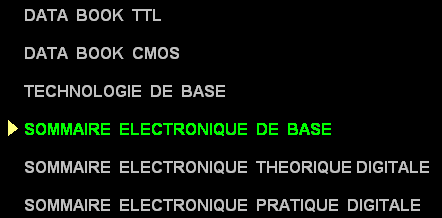
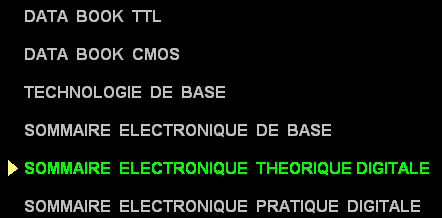
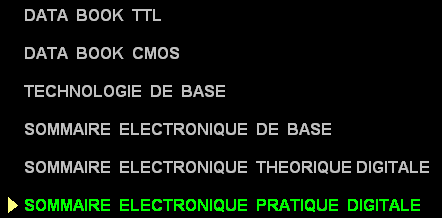
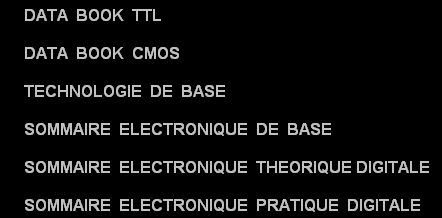
- On créera d'abord autant d'images de mêmes dimensions que de zones sensibles devant être animées. L'image Zone_0.png est l'image initiale affichée en l'absence de mouvement du pointeur de la souris.
Dans notre exemple, on décide de travailler sur six zones, soit sept images en comptant celle au repos.
- On détermine les coordonnées des zones sensibles.
- On écrit le fichier Apercu_2_Menu_Anime.html (dans notre exemple) contenant le code HTML et le code JavaScript suivant :
Exemple d'utilisation d'une carte cliquable animée :
<HTML>
<HEAD>
<TITLE> Image cliquable animée </TITLE>
<SCRIPT LANGUAGE="JavaScript">
/* Le code situé entre ce commentaire et la fonction "AFFICHE" est exécuté au chargement de la page */
/* Création des images */
menu0 = new Image();
menu1 = new Image();
menu2 = new Image();
menu3 = new Image();
menu4 = new Image();
menu5 = new Image();
menu6 = new Image();
/* Chargement des images dans le cache */
menu0.src ="images/Zone_0.png"
menu1.src ="images/Zone_1.png"
menu2.src ="images/Zone_2.png"
menu3.src ="images/Zone_3.png"
menu4.src ="images/Zone_4.png"
menu5.src ="images/Zone_5.png"
menu6.src ="images/Zone_6.png"
function affiche (num) {
/* Fonction appelée par les événements onMouseOver et onMouseOut */
if (num == "0") document.images[0].src = menu0.src;
else if (num == "1") document.images[0].src = menu1.src;
else if (num == "2") document.images[0].src = menu2.src;
else if (num == "3") document.images[0].src = menu3.src;
else if (num == "4") document.images[0].src = menu4.src;
else if (num == "5") document.images[0].src = menu5.src;
else if (num == "6") document.images[0].src = menu6.src;
}
</SCRIPT>
</HEAD>
<BODY BGCOLOR="#000000" link="#FF0000" alink="#FFFF00" vlink="#00FF00">
<BR> <BR>
<font color="#00FFFF"> <H2> <CENTER> SOMMAIRE MENU ANIMÉ </CENTER> </H2> </font>
<BR>
<p> <CENTER> <A HREF="Sommaire_HTML_Programmes.html"> RETOUR AU SOMMAIRE HTML</A> </CENTER> </p>
<BR> <BR>
<MAP NAME="Images_Animees">
<AREA SHAPE="rect" coords="19,4,160,31" href="Chemin_1.html" TITLE="Cliquez ici" onMouseOver="affiche(1)" onMouseOut="affiche(0)">
<AREA SHAPE="rect" coords="21,45,180,70" href="Chemin_2.html" TITLE="Cliquez ici" onMouseOver="affiche(2)" onMouseOut="affiche(0)">
<AREA SHAPE="rect" coords="11,105,228,87" href="Chemin_3.html" TITLE="Cliquez ici" onMouseOver="affiche(3)" onMouseOut="affiche(0)">
<AREA SHAPE="rect" coords="22,120,330,140" href="Chemin_4.html" TITLE="Cliquez ici" onMouseOver="affiche(4)" onMouseOut="affiche(0)">
<AREA SHAPE="rect" coords="25,155,430,175" href="Chemin_5.html" TITLE="Cliquez ici" onMouseOver="affiche(5)" onMouseOut="affiche(0)">
<AREA SHAPE="rect" coords="25,200,423,215" href="Chemin_6.html" TITLE="Cliquez ici" onMouseOver="affiche(6)" onMouseOut="affiche(0)">
</MAP>
<IMG SRC="images/Zone_0.png" USEMAP="#Images_Animees" border="0">
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici. [Exemple 2].
Nous avons créé six pages HTML dont le contenu du code est le même pour toutes les pages, sauf le titre qu'il faudra "changer dans vos travaux, si vous faites des essais dans ce genre" ou que vous avez l'attention d'en faire un ou plusieurs sites selon votre guise. . . .
Nous vous rappelons que tous nos programmes HTML peuvent être insérés dans un bloc note sans pour autant d'avoir un logiciel spécifique pour l'HTML.
Nous mettons les six documents HTML nommés ci-dessous, et que vous verrez également dans la barre d'adresse les noms d'URL des mêmes pages concernées.
Bien évident, vous pouvez changer les noms des pages mais attention, vous devez changer les noms qui se trouvent dans le code HTML, en couleur bleue foncée, donc, à être très vigilant !
Nous mettons également les sept images concernant les menus ci-contre, afin que vous puissiez faire vos travaux ou encore des essais selon vos besoins.







A cet effet, vous pouvez changer les couleurs ou modifier selon votre choix, car les goûts de chacun de nous, sont totalement différent !
Dans le code HTML ci-dessus de l'exemple 2, on distingue deux parties dans la zone des scripts situé entre les balises <SCRIPT> et </SCRIPT>. La première se compose d'instructions JavaScript qui ne sont pas dans une structure de fonction.
Ces instructions sont exécutées dès le chargement de la page HTML. Il en résulte un transfert de toutes les images depuis le serveur vers le cache du browser. La seconde partie est une fonction qui s'exécutera au moment où le pointeur de la souris entre ou sort d'une zone sensible.
Dans le code HTML, on trouve la définition standard d'une image cliquable. Cette image affichée au chargement de la page est la même que celle qui s'activera lorsque le pointeur de la souris sortira du champ. Comme c'est la première (et la seule) de la page, elle se référence par "document.images[0].src = menu0.src;". D'où image "Zone_0.png" se chargera dans le browser, "voir le programme ci-dessus de l'exemple 2".
Le fonctionnement est maintenant très simple : le pointeur de la souris entre dans une zone sensible, par exemple la troisième ; on appelle alors la fonction "affiche", en lui passant la valeur 3. Cette valeur est reçue par la fonction, qui, au cours de sa série de tests,
va détecter que pour la valeur 3, il faut attribuer à l'objet image "document.images[0].src=menu3.src;" une nouvelle propriété (modification de la propriété "SRC"). Comme pour cela, il s'agit simplement de modifier un pointeur sur une image en mémoire (les images
sont dans le cache), la substitution est instantanée.
Le scénario est le même pour le pointeur de la souris sortant de la zone, on substituera toujours l'image "Zone_0.png".
Remarque :
Que se passe-t-il si les images n'ont pas toutes la même taille ? L'image d'origine "document.images[0].src = menu0.src;" dans l'exemple précédent a une taille définie.
si on lui substitue des images de tailles différentes, celles-ci vont s'ajuster à cette taille d'origine, donc s'agrandir ou se déduire. Ce qui n'est pas tellement formidable lorsque les images varient en large ou en hauteur sur le plan technique.
Nous résumons cette leçon ci-après :
Une image cliquable est définie par l'ensemble de balises suivant :
Méthode ISEMAP :
<A HREF="/cgi-bin/imagemap/nom_symbolique">
<IMG SRC="url_du_fichier.gif" ISMAP>
</A>
/cgi-bin/imagemap/ est un programme devant être préalablement installé dans le serveur WEB pour pouvoir proposer des images cliquables.
imagemap.conf est un fichier installé à la racine du serveur dans lequel on va référencer sous un nom_symbolique l'adresse réelle du
fichier dans lequel sont décrites les relations entre les zones cliquables et leurs URL associées.
Ce fichier de relations s'écrit de la façon suivante :
forme URL X1,Y1,X2,Y2 ...
Le couple Xn, Yn définit les coordonnées d'un point de la forme utilisée. Il existe trois types de formes géométriques pour définir une zone cliquable :
CIRCLE X1, Y1, X2, Y2 - Le point 1 spécifie le centre du cercle, le point 2, un point quelconque situé sur le périmètre.
RECT X1, Y1, X2, Y2 - Le point 1 spécifie le sommet supérieur gauche, le point 2 spécifie le sommet inférieur droit.
POLY X1, Y1, X2, Y2, ... Xn, Yn - Chaque point définit l'extrémité d'un vecteur composant le polygone.
L'unité de mesure utilisée est le pixel
Méthode USEMAP :
<IMG SRC="url_du_fichier.gif" USEMAP="#nom">
USEMAP définit l'adresse d'une zone de code HTML dans laquelle sont décrites les surfaces cliquables et les URL associées.
Cette zone débute par la balise <MAP NAME="Nom"> et se termine par la balise </MAP>.
Entre ces deux balises, on définit les zones cliquables par des balises <AREA SHAPE="Figure" HREF="url" COORDS="coordonnées".>
Les coordonnées des figures ( RECT, POLY, CIRCLE) sont toujours exprimées en pixels.
Les événements associés à la balise <AREA> sont :
Fin de cette onzième leçon, la prochaine sera consacrée aux Tableaux concernant le langage HTML.
 Leçons suivantes
Leçons suivantes Leçons précédentes
Leçons précédentes Bas de page
Bas de page Cliquez ici pour la leçon suivante ou dans le sommaire prévu à cet effet.
Cliquez ici pour la leçon suivante ou dans le sommaire prévu à cet effet.
 Page précédente
Page précédente
 Page suivante
Page suivante