</UL>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici.
L'attribut TYPE dans les listes non ordonnées :
Cet attribut permet de contrôler le symbole (la puce) précédant chacun des items de la liste. Il peut être utilisé avec la balise <UL> ; il définit alors le symbole pour toute la liste, sauf s'il apparaît dans une balise <LI> où il redéfinit un nouveau symbole pour le reste de la liste.
<OL TYPE=valeur>
<LI> TYPE=valeur>
Les valeurs définissant la puce peuvent être ainsi :
- square, qui donne à la puce l'aspect d'un rectangle,
circle, qui donne à la puce l'aspect d'un cercle vide,
disc, qui donne à la puce l'aspect d'un cercle plein.
Exemple :
<HTML>
<HEAD>
<TITLE> Liste - type </TITLE>
</HEAD>
<BODY>
<H2> Exemple de liste de type non numérotée avec TYPE </H2>
<UL TYPE=CIRCLE>
<LH ID=lang> <i> Langages et formats </i> <p>
<li> HTML
<li> VRML
<li type=square> PDF
<li type=disc> JavaScript
<li> Java
<li type=square> Informatique
<li type=square> Électrotechnique
<li> Électronique
</UL>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici.
Emboîtement de listes non ordonnées :
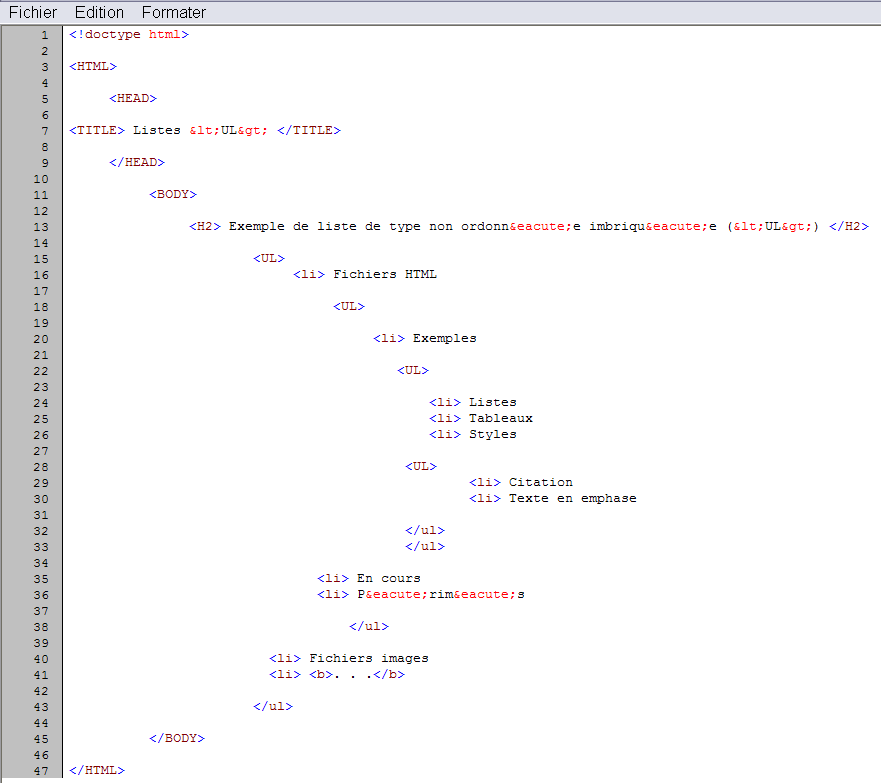
Dans l'exemple suivant, certains browsers utilisent trois puces différentes, (par exemple : le Netscape), en fonction du degré d'emboîtement, puis ils utilisent la dernière puce (le carré vide) pour tous les niveaux suivants.
Pour visualiser l'aperçu, en cliquant ici.
Aperçu de l'image du code source ci-après :

<OL> :
La balise <OL> s'utilise pour une liste ordonnée ou numérotée. Chaque balise <LI> inclue dans un ensemble <OL> va incrémenter le nombre qui sera affiché devant l'élément de la liste.
Exemple :
<HTML>
<HEAD>
<TITLE> Listes < OL > </TITLE>
</HEAD>
<BODY>
<H2> Exemple de liste de type ordonnée (< OL >) </H2>
<OL>
<li> Fichiers HTML
<li> Fichiers images
<li> Fichiers sons
<li> Fichiers films
<li> Fichiers test
<li> Fichiers exemples
<li> Fichiers histoires
<li> Fichiers mathématiques
<li> *** Ainsi de suite ***
</OL>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici.
L'attribut TYPE dans les listes ordonnées :
Par défaut, les listes sont numérotées en chiffres arabes. D'autres types de numérotation sont possibles, en ajoutant l'attribut TYPE à la balise <OL> :
<OL TYPE=valeur>
- La valeur 1 produit une numérotation en chiffres arabes (1, 2, 3, . . .) (valeur par défaut),
La valeur A produit une numérotation en lettres capitales (A, B, C, . . .),
La valeur a produit une numérotation en lettres minuscules (a, b, c, . . .),
La valeur I produit une numérotation en chiffres romains (I, II, III, IV, . . .),
La valeur i produit une numérotation en chiffres romains minucules (i, ii, iii, iv, . . .).
L'attribut START dans les listes ordonnées :
Ajouté à la balise <OL>, il permet de définir la valeur de départ de la liste.
<OL START=valeur>
La valeur donnée sera toujours numérique quel que soit le type, alphabétique ou romain.
L'attribut VALUE :
Cet attribut s'applique à la balise <LI>. Il permet de rompre le séquencement et de le réinitialiser à une nouvelle valeur.
<LI VALUE=valeur>
La valeur donnée sera toujours numérique quel que soit le type, alphabétique ou romain.
Exemple :
<HTML>
<HEAD>
<TITLE> Liste - Type-Start-Value </TITLE>
</HEAD>
<BODY>
<H2> Exemple de liste de type numérotée en romain minuscule </H2>
<OL type=i start=3>
<li> Fichiers HTML
<li> Fichiers images
<li> Fichiers sons
<li> Fichiers films
<li> Fichiers test
<li> Fichiers exemples
<li> Fichiers histoires
<li> Fichiers mathématiques
<li> *** Ainsi de suite ***
</OL>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici.
Exemple 2 :
<HTML>
<HEAD>
<TITLE> Listes Alphabétiques </TITLE>
</HEAD>
<BODY>
<H2> Exemple de liste de type alphabétique en lettres capitales </H2>
<OL type=A >
<li> Fichiers HTML
<li> Fichiers images
<li> Fichiers sons
<li> Fichiers films
<li> Fichiers test
<li> Fichiers exemples
<li> Fichiers histoires
<li> Fichiers mathématiques
<li> *** Ainsi de suite ***
</OL>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici.
Emboîtement de listes ordonnées :
Comme cela a été précisé au début de cette leçon, l'exemple suivant montre qu'il n'y a pas de numérotation automatique selon le degré d'emboîtement.
Exemple :
<HTML>
<HEAD>
<TITLE> Listes <OL> </TITLE>
</HEAD>
<BODY>
<H2> Exemple de liste de type ordonnée (<OL>) </H2>
<ol>
<li> Fichiers HTML </li>
<li> Fichiers images </li>
<li> Fichiers sons </li>
<li> Fichiers films </li>
<li> Fichiers test </li>
<ol>
<li> Fichiers exemples
<li> Fichiers histoires
<li> Fichiers mathématiques
<ol>
<li> Natures mortes
<li> Paysages
<ol>
<li> Eté
<li> Hiver
</ol>
<li> Personnages
</ol>
<li> Fichiers travaux
</ol>
<li> Fichiers personnels
<li> Fichiers physiques </li>
</ol>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici.
Listes imbriquées :
L'exemple suivant présente des listes à plusieurs niveaux. Encore une fois, l'indentation dans le code source HTML n'est pas obligatoire. mais cependant, lorsque la structure devient de plus en plus complexe, une telle écriture facilite la maintenance des fichiers lorsque ces derniers sont respectés concernant l'indentation des pages HTML ou encore PHP que l'on verra plus tard.
Exemple :
<HTML>
<HEAD>
<TITLE> Listes imbriquées </TITLE>
</HEAD>
<BODY>
<H2> Exemple de listes de type imbriquées </H2>
<ul>
<li> Fichiers HTML </li>
<li> Fichiers images </li>
<li> Fichiers sons </li>
<li> Fichiers films </li>
<ol>
<li> Fichiers test </li>
<ul>
<li> Fichiers exemples
<li> Fichiers histoires
<li> Fichiers mathématiques
</ul>
<li> Natures mortes
<li> Paysages
<ul>
<li> Eté
<li> Hiver
</ul>
<li> Fichiers du serveur
<li> Fichiers des téléviseurs
</ol>
<li> Fichiers travaux
<li> Text 1.html
<li> Text 2.html
<li> Text 3.html
<li> Fichiers personnels
<li> Fichiers physiques
<li> Fichiers géométries
</ul>
</BODY>
</HTML>
Pour visualiser l'aperçu, en cliquant ici.
Nous résumons cette leçon ci-après :
Principaux types de listes :
<DL> Ouverture de la liste.
<DT> Titre de l'élément n <DD> Description de l'élément n.
<DT>Titre de l'élément n + 1 <DD> Description de l'élément n + 1.
</DL> Fermeture de la liste.
<UL> Ouverture de la liste.
<LI> Élément de la liste.
<LI> . . .
</UL> Fermeture de la liste.
<OL> Ouverture de la liste.
<Li> Élément de la liste.
<LI> . . .
</OL> Fermeture de la liste.
La balise <OL> admet deux attributs :
pour définir la numérotation, 1 pour chiffre, A pour alphabétique majuscule, a pour alphabétique minuscule, I pour romain majuscule et i pour romain minuscule.
pour définir la valeur de départ de la liste.
Utilisée dans un bloc <OL>, la balise <LI> admet l'attribut VALUE, qui permet à l'intérieur de la liste de modifier le séquencement.
Les balises <UL> et <LI> admettent l'attribut TYPE qui permet de définir la puce située devant l'item. Les valeurs permises sont SQUARE pour sélectionner un carré, CIRCLE pour sélectionner un cercle vide et DISC pour un cercle plein. Lorsque l'attribut TYPE est définit dans la balise



 Leçons suivantes
Leçons suivantes Leçons précédentes
Leçons précédentes Bas de page
Bas de page